Здравствуйте, уважаемые друзья! Кажется, я заставила вас слегка поволноваться из-за долгого отсутствия рассылки. Прошу прощения за задержку - следующая выйдет обязательно в срок и согласно установленному расписанию: не менее 2х выпусков в месяц.
Хочу рассказать, как формируются материалы этой рассылки.
Чтобы не загружать новичков информацией по самое некуда, но и не дать скучать более опытным пользователям, решено выпуски чередовать. Например, сегодня рассылка предназначена тем, кто уже ознакомился со всеми инструментами Corel PHOTO-PAINT, но еще недостаточно хорошо их освоил. Следующая рассылка пойдет для самых опытных - подробно о настройке кистей и интересные эффекты с ними.
Таким образом, рассылки чередуются в следующем порядке: для начинающих, для продолжающих, для совершенствующихся. :-) Конечно, было бы лучше включать все три части в одну рассылку - но тогда письмо стало бы неподъемным, очень неудобно…
РИСУЕМ БАННЕР

Таким образом, сейчас мы просто создадим статический баннер под названием "Искусство выделяться из толпы", предназначенный для женского сервера красоты.

- фотографию девушки с лицензионного диска №3 Corel DRAW (каталог People > 890050.wi);
- желтоватый цвет бумаги из стандартной палитры цветов (оттенок Sand).
Шаг 1. Приготовления к работе
Создаем новый рисунок размером 468х60 pixels и разрешением 72 dpi. После этого, чтобы повысить точность последующей работы, с помощью команды Image > Resample изменяем разрешение изображения до 200 dpi. Не забудьте при этом отметить галочкой строку Maintain Aspect Ratio (Сохранять пропорции).
Теперь обработаем девочку. Для баннера нам потребуется только ее голова. :-) С помощью инструмента Mask Rectangle
 (Прямоугольная маска) выделим некоторую часть изображения и остальное отбросим: Image > Crop > To Mask (Изображение > Обрезать > По маске).
(Прямоугольная маска) выделим некоторую часть изображения и остальное отбросим: Image > Crop > To Mask (Изображение > Обрезать > По маске).
Выделим фон, на котором эта голова находится. Выбираем на панели графики Magic Wand Mask
 (Волшебная палочка) - он находится там же, где и предыдущий инструмент.
(Волшебная палочка) - он находится там же, где и предыдущий инструмент.
На панели свойств инструмента Magic Wand зададим параметр Color Tolerance (Соответствие цвета) равный 7 в режиме Normal.
Color Tolerance (Соответствие цвета). В данном случае этот параметр показывает количество близких к цвету фона оттенков, которые также попадут под выделение. Нам это необходимо потому, что цвет фона может быть неоднородным и состоять из множества пикселей близкого оттенка. Если мы зададим значение, равное 1, то фон будет выделен не полностью (только один оттенок). Если же задать более 10, то "захватим" выделением и девочку. Что тоже нам не нужно.

Шаг 2. Девушки, составляющие "толпу"
Вставляем голову девушки в созданный выше макет баннера (Ctrl+V). Великовато получилось, да? Пропорционально уменьшим ее с помощью Object Picker Tool
 (Инструмент выделения объектов). В панели свойств этого инструмента есть каталог режимов редактирования объекта
(Инструмент выделения объектов). В панели свойств этого инструмента есть каталог режимов редактирования объекта  . Выберем из них Scale Mode
. Выберем из них Scale Mode  (Масштабирование) и зададим масштаб 70% по вертикали и горизонтали. Жмем последовательно на Transform (Преобразовать) и Apply (Применить).
(Масштабирование) и зададим масштаб 70% по вертикали и горизонтали. Жмем последовательно на Transform (Преобразовать) и Apply (Применить).
Теперь наведем на красавицу полную серость. Для этого на панели графики выбираем кисть под названием Effect Tool
 (Эффекты) - чтобы выбрать, нажимаем кнопку
(Эффекты) - чтобы выбрать, нажимаем кнопку  и удерживаем до раскрытия дополнительной панели.
и удерживаем до раскрытия дополнительной панели.
В панели свойств раскрываем каталог эффектов (крайняя левая кнопка) и выбираем из него эффект Sponge
 (Губка). Эта функция позволяет нам уменьшать или увеличивать насыщенность цветов - от оттенков серого до самых ярких. В панели свойств выставляем следующие параметры:
(Губка). Эта функция позволяет нам уменьшать или увеличивать насыщенность цветов - от оттенков серого до самых ярких. В панели свойств выставляем следующие параметры:
- Nib Size (Размер кисти): 200;
- Amount (Степень преобразования): -200;
- Soft Edge (Размытие краев): 0
С помощью мыши проводим разок по девушке курсором в виде губки. Заметно обесцветилась, да?
Для усиления девичьей непривлекательности, размоем изображение, используя фильтр Blur (Размытие). Из меню выполняем команду Effects > Blur > Motion Blur (Размытие в движении). Этот фильтр даст нам возможность смазать изображение в заданную сторону, одновременно размывая его.
В раскрывшейся диалоговой панели задаем:
- Direction (Направление) 0 градусов;
- Distance (расстояние) 10 pixels. Остальное по умолчанию. Жмем ОК.
И для завершения безрадостной картины сделаем девочку более прозрачной. Откроем фиксированное окно Objects (Список объектов) - Ctrl+F7, - щелкнем по слою с девочкой - это у нас Object 1, и сверху в цифровом поле вводим значение Opacity (Непрозрачность) 50%.
На первом уровне "толпы" нам, вообще-то, понадобятся две девушки, поэтому размножим изображение, отзеркалировав и уменьшив его с помощью Object Picker Tool. Опять переключаемся на Scale Mode (Масштабирование), задаем масштаб 90% по вертикали и горизонтали, выбираем режим горизонтального зеркалирования объекта
 с одновременным созданием его копии
с одновременным созданием его копии  . Применяем. Устанавливаем для объекта непрозрачность 30%. Вот, что получилось:
. Применяем. Устанавливаем для объекта непрозрачность 30%. Вот, что получилось:

Теперь таким же манером добавляем еще одну группу серых девушек. На этот раз масштаб выберем покрупнее - исходное изображение масштабируем до 90%. Применяем все те эффекты, которые использовали на предыдущем шаге, но непрозрачность у обоих объектов теперь ставим 70% и передвигаем их покучнее. Вот, что получилось:

Последняя из девушек будет у нас самой яркой. Последний раз вставляем исходную голову в макет баннера и чуточку ее увеличим, примерно до 110%.
Сделаем даму посветлее с помощью уже знакомых нам кистей Effect Tool. Но на этот раз из списка эффектов выбираем не Sponge, а Dodge/Burn
 (Подсветить/Затемнить). После того, как мы выбрали этот эффект, из списка типов кистей (Brush Type) выберем строку Dodge Highlights (Подсветить самые светлые тона). Размер кисти ставим равным 200 и разок проводим по девушке.
(Подсветить/Затемнить). После того, как мы выбрали этот эффект, из списка типов кистей (Brush Type) выберем строку Dodge Highlights (Подсветить самые светлые тона). Размер кисти ставим равным 200 и разок проводим по девушке.
А теперь поярче подкрасим девочке губки. С помощью инструмента Mask Freehand
 (Произвольная маска) обводим контур губ, последовательно щелкая один раз мышью в каждой новой точке кривой (напоминаю, что для завершения маски нужно дважды щелкнуть левой кнопкой мыши. Добавить новый контур маски - кнопка
(Произвольная маска) обводим контур губ, последовательно щелкая один раз мышью в каждой новой точке кривой (напоминаю, что для завершения маски нужно дважды щелкнуть левой кнопкой мыши. Добавить новый контур маски - кнопка  , исключить часть маски - кнопка
, исключить часть маски - кнопка  ).
).
Опять переключаемся на кисть Effect Tool, выбираем Sponge и выставляем параметр Amount равный 20. Проводим по губам. Вот, что получилось:

Напоследок оттеним девушку от остальной "группы товарищей". Выбираем на панели графики инструмент Object Dropshadow
 (Тень), а затем в панели свойств из списка готовых теней (Shadow Preset) выберем режим Small Glow (Небольшое оттенение). Голова обретает белый нимб. В результате основная часть рисунка станет такой:
(Тень), а затем в панели свойств из списка готовых теней (Shadow Preset) выберем режим Small Glow (Небольшое оттенение). Голова обретает белый нимб. В результате основная часть рисунка станет такой:

У меня надпись будет черной. А вы можете делать ее любого другого цвета.
Выбираем инструмент Text
 (Текст), а из списка шрифтов - шрифт Parsek (или любой другой витиеватый, но читаемый). Размер шрифта 22 пункта. Пишем фразу "Искусство выделяться из толпы…" Вот, в общем-то, и все. Щелкаем мышью вне текстового поля.
(Текст), а из списка шрифтов - шрифт Parsek (или любой другой витиеватый, но читаемый). Размер шрифта 22 пункта. Пишем фразу "Искусство выделяться из толпы…" Вот, в общем-то, и все. Щелкаем мышью вне текстового поля.
Примечание. Если бы мы выбрали другой шрифт, например, Arial, нам понадобилось бы подправить расстояние между некоторыми парами букв (кернинг). Это нужно для того, чтобы буквы не теснились друг на друга или, наоборот, не было визуальных разрывов. Все редактирование выполняется с помощью кнопки
 на панели свойств текста. Выделяем две буквы, между которыми нужно изменить расстояние, нажимаем кнопку, вводим необходимое значение в процентах в строке Kerning и смотрим, что получилось.
на панели свойств текста. Выделяем две буквы, между которыми нужно изменить расстояние, нажимаем кнопку, вводим необходимое значение в процентах в строке Kerning и смотрим, что получилось.
Завершающий штрих - подчеркивание надписи.
Сделаем его с помощью кисти Paint Tool
 (Рисование) из панели графики. Когда мы щелкнем по этой кнопке, в панели свойств из списка типов кистей (Brush Type) нужно выбрать кисть Quick Doodler. Другие параметры задаем следующими:
(Рисование) из панели графики. Когда мы щелкнем по этой кнопке, в панели свойств из списка типов кистей (Brush Type) нужно выбрать кисть Quick Doodler. Другие параметры задаем следующими:
- Nib Size: 10;
- Transparency: 0;
- Soft Edge: 80.
Но это еще не все в настройках кистей. Открываем фиксированное окно Brush Settings (Установки кистей), нажав одновременно Ctrl+F8. Параметров здесь так много, что они объединены по закладкам.
Раскрываем закладку Stroke Attribute (Атрибуты штриха):
- Smoothing (Сглаживание): 10;
- Fade Out (Затухание): 36.
Раскрываем закладку Orbits (Орбита) и нажимаем значок
 :
:
- Number of Orbits (Число орбит): 1;
- Radius: 100;
- Rotation Speed (Скорость вращения): 1;
- Grow Speed (Скорость нарастания): 50
Все остальное - по умолчанию.
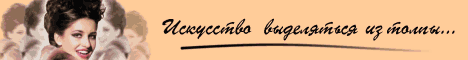
А теперь, собственно, и проводим линию. Чтобы вести строго горизонтально, удерживайте одновременно с кнопкой мыши клавишу Ctrl. Не пугайтесь - линия будет изгибаться, так задумано. Вот, что в результате получилось:

Перевод файлов в формат gif в Corel PHOTO-PAINT - это сказка. Мы можем оставить наш рисунок в RGB и не переводить его предварительно в Palette, чтобы увидеть результат, как в PhotoShop.
Нам требуется уменьшить баннер и экспортировать его. Но сначала давайте соединим все объекты в одно целое. Для этого выполняем команду Object > Combine > All objects with backgrownd (Комбинировать > Все объекты с фоном). И только после этого уменьшим разрешение рисунка до 72 dpi.
Примечание. Когда мы уменьшаем разрешение рисунка, все расстояния в пикселах, которые мы определили для теней, остаются постоянными. Резонно: 10 пикселей на рисунке 200 dpi и те же самые 10 пикселей на рисунке в 72 dpi смотрятся по-разному. Вот для этого мы и скомбинировали весь рисунок до того, как уменьшить его.
Неприятности могут поджидать нас и с текстом. Если нам вдруг вздумается его редактировать при разрешении 72dpi, то текст будет четко виден именно при этом разрешении. Это значит, что появятся некрасивые "заусеницы" и рваные края, которых мы избежали, сделав надпись в 200 dpi и переведя ее потом в 72 dpi. Впрочем, некоторых это не смущает.
Выполняем команду File > Export. Выбираем формат gif из списка форматов и жмем Save. Перед нами открылось окно, где исходное изображение слева, результат - справа. Выставляем параметры:
- Smoothing (сглаживание): 100%;
- Palette (палитра): Optimized;
- Dithering (рассеивание): None;
- Colors (количество цветов): 64.
Смотрим, что получилось (кнопка Preview). Губки стали вяловаты… Нужно сохранить цвет. Отмечаем галочкой строку Color Range Sencitivity to (Сделать цвет чувствительным к…), жмем на кнопку и тыкаем на исходном изображении в самый сочный оттенок губ. Этим действием мы указываем, к какому из цветов должна быть привязана оптимизация (сам он останется неизменным). Придется чуточку потренироваться, поскольку оттенков на губах много, а полученное изображение не должно сильно отдавать в красноту и страдать качеством. Уверяю, что 64 цвета - этого достаточно…
После преобразований жмем ОК. На следующей панели выставляем Transparency (прозрачность): None и снова жмем ОК. Вот и все. Получился баннер вполне приличного качества и размером чуть больше 7200 К. Неплохо, правда?
Следующий выпуск - о настройке и эффектах кистей. Тем более, что кистей мы уже немного коснулись…
Автор: Елена Жарикова
<< НАЗАД