Самый простой из известных мне способов – использование CSS (англ. - Cascade Style Sheets, рус. - Каскадные Таблицы Стилей), которые были вкратце упомянуты в статье на нашем сайте - “Гиперссылка загорается при "наведении"” ( HTTP://MWEB.RU/masteru/26.php ) и других статьях. На данный момент, науке известны два способа. С подключением внешнего файла и без него. Рассмотрим все по порядку.
С подключением внешнего файла.
В заголовок страницы , перед тагом </head> необходимо вставить
-
<link rel="stylesheet"
href="style.css" type="text/css">
body {
scrollbar-dark-shadowcolor:#000000;
scrollbar-light-shadow-color:#000000;
scrollbar-base-color:#000000;
scrollbar-arrow-color:#000000;
scrollbar-face-color:#000000;
scrollbar-shadow-color:#000000;
scrollbar-3d-light-color:#000000;
}
В примере без
подключения внешнего файла
(придется одно и тоже вписывать на
каждой странице, но некоторым это действие
нравится). Вставляем весь этот код в заголовок,
перед тагом </head>:
<style>
body {
scrollbar-dark-shadowcolor:#000000;
scrollbar-light-shadow-color:#000000;
scrollbar-base-color:#000000;
scrollbar-arrow-color:#000000;
scrollbar-face-color:#000000;
scrollbar-shadow-color:#000000;
scrollbar-3d-light-color:#000000;
}
</style>
Внимание, все цвета
в выше приведенных примерах прописаны как
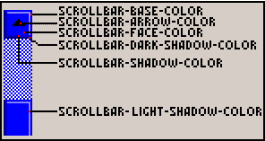
“#000000”, то есть черные. Ниже приведена схема,
демонстрирующая названия элементов скроллера.
Так вам будет удобнее и нагяднее понять, какие
параметры отвечают а те или иные области
скролл-бара (она же – полоса прокрутки):

Автор: Haida
<< НАЗАД